最近、Next.js + CMS の組み合わせで CMS 付属のエディターを使っていると「目の前で入力中の文章をチェックしたい」と考えることが多くなりました。
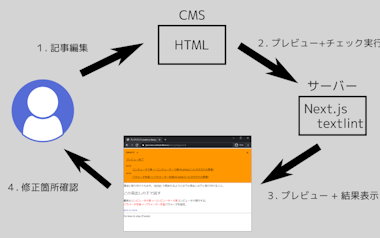
いくつか対応を考えたところ「Next.js のプレビューモードでチェックする」という案が浮かんだので、実証実験用のサイト「draftlint」を作成しました。
draftlint とは
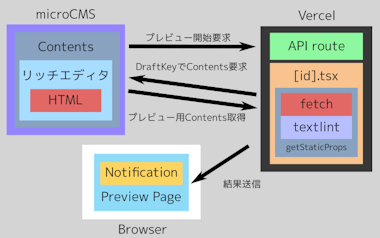
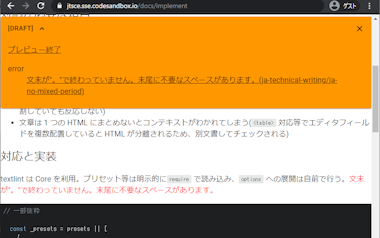
「draftlint」は外部から閲覧している分にはただの静的に生成されたサイトですが、コンテンツ作成時には「プレビューモードへ入ると文章がチェックされる」ように開発しました。
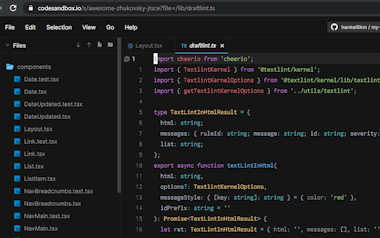
以下のドキュメント一覧には、文章チェック処理を実装したときの内容、また実際にチェック処理を試すことができる「プレビューモードを試してみる」「microCMS で試す」等を記載しています。
「いつもはテキストエディターで文章のチェックをしているんだけど、CMS のエディターでもできないかな?」といった場合は参考にしてみてください。